webpack.DefinePlugin定义配置项供程序运行时使用
本文共 621 字,大约阅读时间需要 2 分钟。
前言
最近工作中有使用到webpack的DefinePlugin来定义配置项(如配置开关,服务器请求url等),供业务代码调用
这个插件用来定义全局变量,在webpack打包的时候会对这些变量做替换
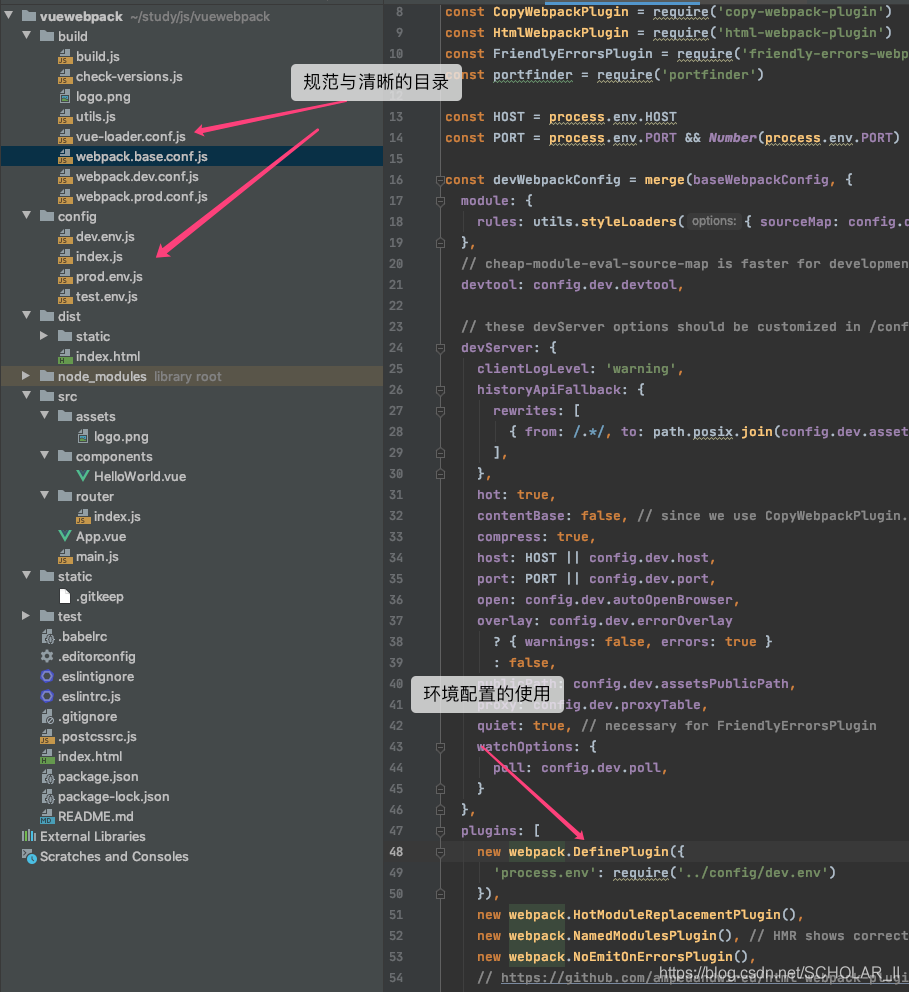
最好的学习示例
使用新版本的 vue-cli ,生成的vue init webpack 工程,将是最好的学习示例
vue init webpack 你的项目名称

webpack-merge
一般DefinePlugin都结合webpack-merge,所以你的项目可能需要安装下 webpack-merge
npm install --save-dev webpack-merge
npm install --save-dev webpack-merge
特别注意
如果自己的业务代码是TypeScript,那么在TypeScript中使用配置的环境变时就需要采用索引语法来访问配置项
// webpack,打包脚本配置项,示例 plugins: [ new webpack.DefinePlugin({ 'process.env.isMiniProgram': '"true"', }), ],//如下示例,TypeScript 代码文件中 process.env["isMiniProgram"] == "true" 参考文档
转载地址:http://skmbi.baihongyu.com/
你可能感兴趣的文章
linux config
查看>>
linux insmod error -1 required key invalid
查看>>
linux kconfig配置
查看>>
linux不同模块completion通信
查看>>
linux printf获得时间戳
查看>>
C语言位扩展
查看>>
linux dump_backtrace
查看>>
linux irqdebug
查看>>
git 常用命令
查看>>
linux位操作API
查看>>
snprintf 函数用法
查看>>
uboot.lds文件分析
查看>>
uboot start.s文件分析
查看>>
没有路由器的情况下,开发板,虚拟机Ubuntu,win10主机,三者也可以ping通
查看>>
本地服务方式搭建etcd集群
查看>>
安装k8s Master高可用集群
查看>>
忽略图片透明区域的事件(Flex)
查看>>
忽略图片透明区域的事件(Flex)
查看>>
AS3 Flex基础知识100条
查看>>
Flex动态获取flash资源库文件
查看>>